
기존 서랍장에 나무 재질을 입히고 싶다면 픽사베이에 들어가서 wood texture 검색한다.

픽사베이는 상업용으로 사진 사용이 가능하고,출처 표시를 하지 않아도 된다.

이 재질의 나무를 텍스처로 사용한다. 적용하기 위해 사진을 다운 받는다.

이제 나무 텍스처를 적용하고픈 서랍장을 선택한 후 재질 탭에 들어가서

기본적으로 되어있는 요 material을 삭제해준다.

그리고 구분을 위해 해당 물체를 각 선택한 후 이름을 지어준다. cabinet/drawer이런 식으로 본인이 구분하기 편한 이름을 지어주면 된다.
이름을 다 지었다면 다시 재질탭으로 들어가 new버튼을 눌러서 텍스처를 적용한다.

색깔을 바꾸고 싶다면 Base color를 바꿔주면 된다. 만일 보이지 않을 경우 렌더링 모드를 선택하면 변화가 보인다.

하지만 우리는 나무 텍스처를 입히고 싶기 때문에 base color옆에 있는 동그라미를 눌러준다.

만일 color 1의 동그라미에서 check texture를 선택하면 검/흰의 체크 무늬로 바뀌는데
color2에서 색깔을 바꿔주면 빨강/흰색의 체크 무늬 형태가 된다.
어쨌든 우리가 원하는 건 나무 텍스처이기에 다시 color1 옆의 동그라미를 선택하고 image텍스처를 선택한다.
open을 눌러서 해당 사진을 적용한다.

그럼 해당 이미지가 입혀진 것을 볼 수 있다. (렌더링 모드가 선택되어져있어야한다)

또한 material의 이름 역시 바꿀 수 있는데,mat.cabinet으로 바꿔주는 것 역시 가능하다. 더블 클릭 후 변경하고자 하는 이름을 입력하면 된다.

만일 서랍장도 서랍과 같은 재질로 바꾸고 싶다면, new를 누르는 게 아니라 지구 모양을 누르면 방금 설정한 mat.cabinet이 재질로 있음을 확인할 수 있다. 그걸 선택하면 된다.

근데 아무래도 이미지를 입힌 것이다보니 맨들맨들한 느낌이 강하고 실제같은 느낌은 덜하다.
그래서 나무 결의 느낌을 좀 입히고 싶다면 방법은 아주 간단하다.

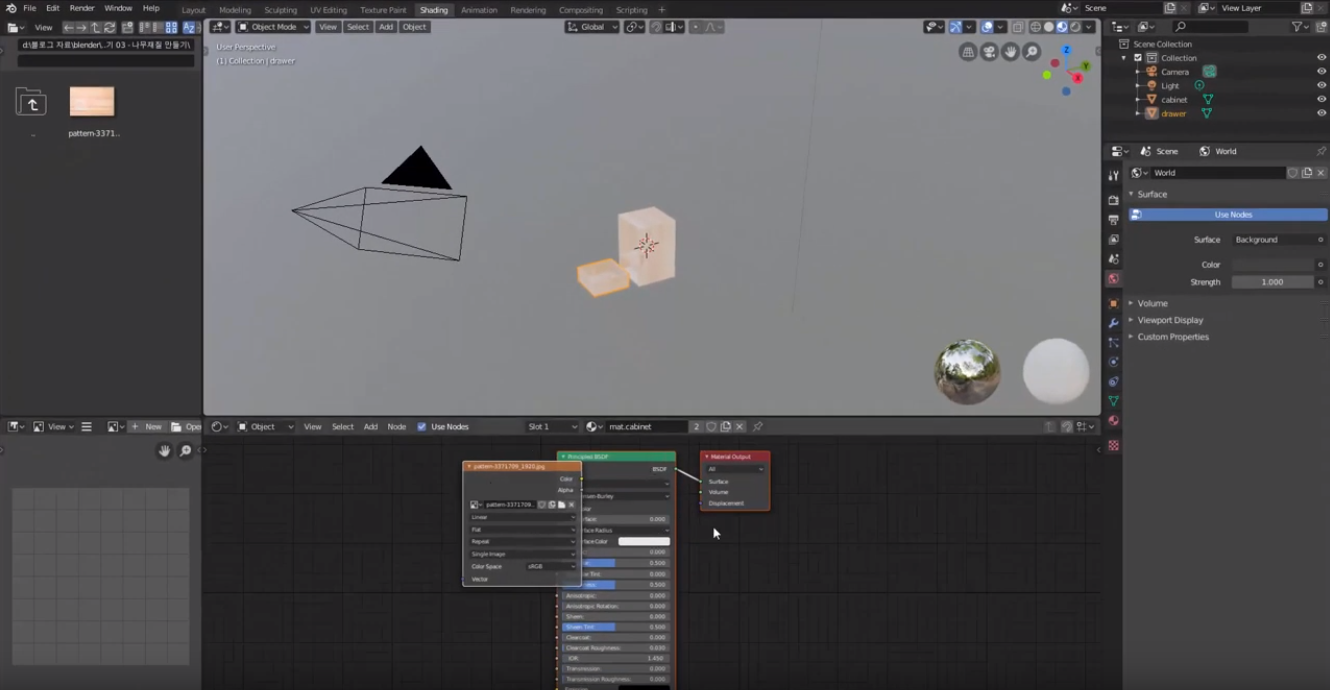
shading으로 들어간다.

처음보는 화면들이 나타난다.

우리가 좀 전에 만들었던 이미지가 나타나는 것을 볼 수 있다. 휠을 이용하면 더 크게 확대된다.
어쨌든 우리는 이런 것들을 노드라고 부른다.
이 노드 에디터를 이용해서 재질에 효과를 줄 수 있다.

이 노드 에디터는 옆에 있는 화면과 같은 것임을 알 수 있다. 그럼 옆에 있는 걸 쓰면 되지, 뭐하러 복잡한 걸 쓰느냐할 수 있는데, 여기 노드 에디터에선 더 복잡하고 많은 일들을 할 수 있다.

roughness를 0.200으로 줄여서 니스를 입은 듯한 효과를 준다.
그리고 지금 하려고 했던 건 결을 따라서 들어가고 나오고를 주고 싶었기 때문이기에,
*노드에디터를 마우스 가운데 휠을 꾹 누른 채 움직인다.

그리고 나무 이미지의 color를 잡고 끌어서 Displacement에 연결한다.

그럼 굉장히 이상한 느낌이 드는 나무 서랍장이 완성된다.
너무 울퉁불퉁하다보니까 이 정도를 조절해야할 필요성이 있다.
그러려면 color-displacement의 연결을 끊어줘야한다.
끊는 방법은 연결선을 잡았다 탁 놓으면 끊어진다.

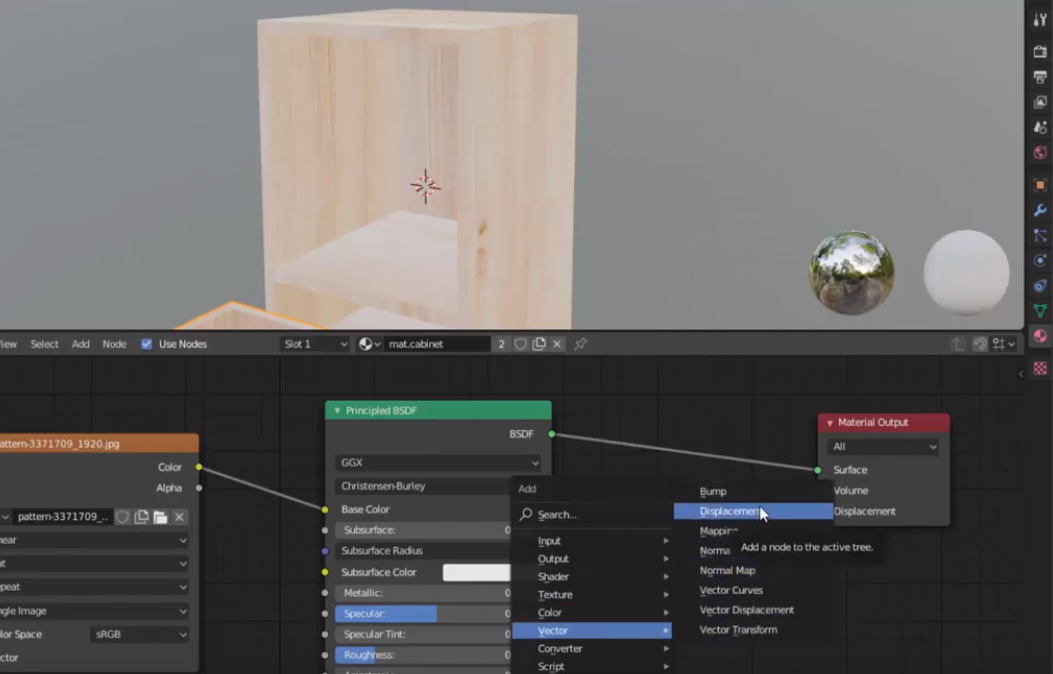
방법은 shift+A키를 눌러 add창이 나타나도록 한 후

Vector의 Displacement를 선택해준다.

짠! 디스플레이스먼트 노드가 탄생했다.

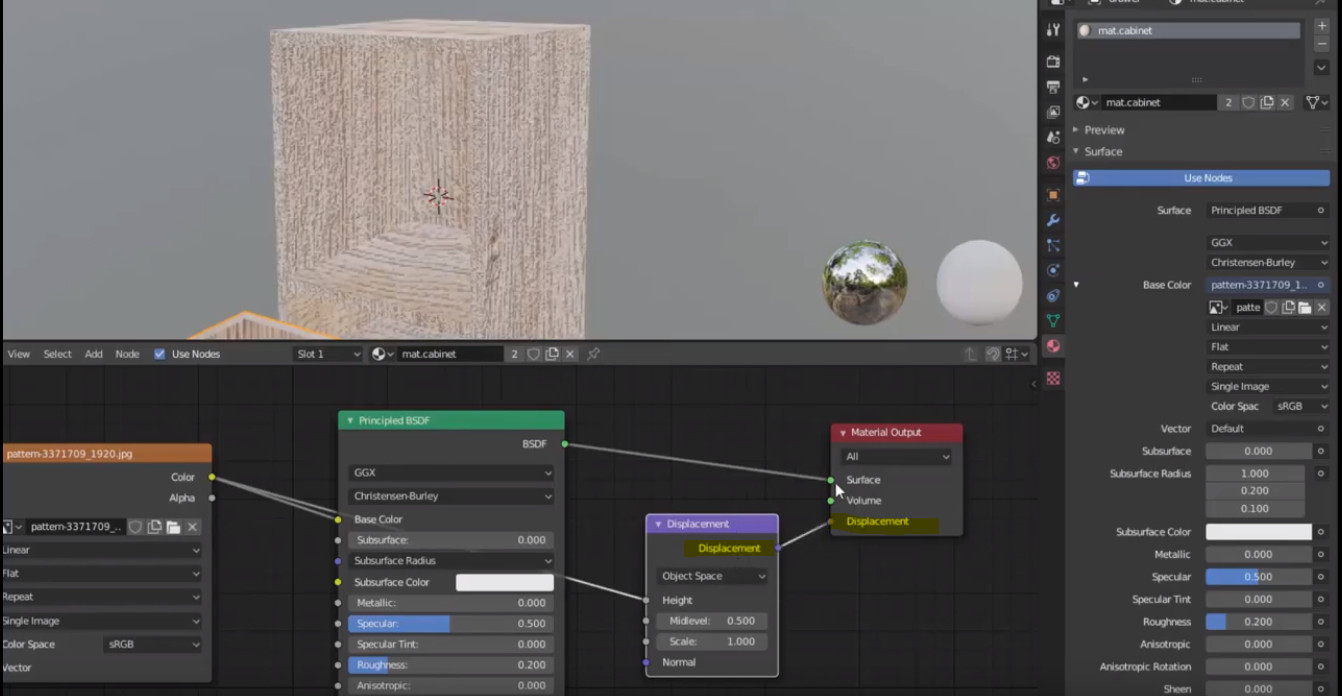
새로 생긴 displacement노드의 height에 color를 연결한다.

그리고 displacement와 displacement를 연결한다.
그럼 아까와 같은 울퉁불퉁한 상태의 서랍장이 나왔는데, scale을 0으로 두면 처음 아무것도 적용하지 않았던 때의 서랍장처럼 같은 모습이 된다.

scale을 0.1가량으로 조절해주면 아까보단 덜한 울퉁불퉁한 느낌의 서랍장이 되었다. 하지만 뭔가 아쉽게 울퉁불퉁하니 0.01로 입력해주자.
roughness도 0.2-->0.1로 변경!

하나만 적용해도 서랍장은 같은 재질을 사용했기 때문에 같이 바뀌게 된다.
파일을 올려두었습니다. 연습할 분은 다운받아 참고하시면 됩니다.
'Origin 그래프' 카테고리의 다른 글
| Displacement node :표면의 울퉁불퉁함 표현하기 (0) | 2020.04.07 |
|---|---|
| displacement 기능 (0) | 2020.03.30 |
| 서랍장 서랍 만들기 (10분이면 가능해요) (0) | 2020.02.13 |
| 서랍장 만들기 : 누구나 깔끔하고 간편하게 가능한 꿀팁 有 (0) | 2020.02.12 |
| 카메라와 렌더, 그 종류와 의미에 대해 정보 공유합니다 (0) | 2020.02.11 |




댓글