
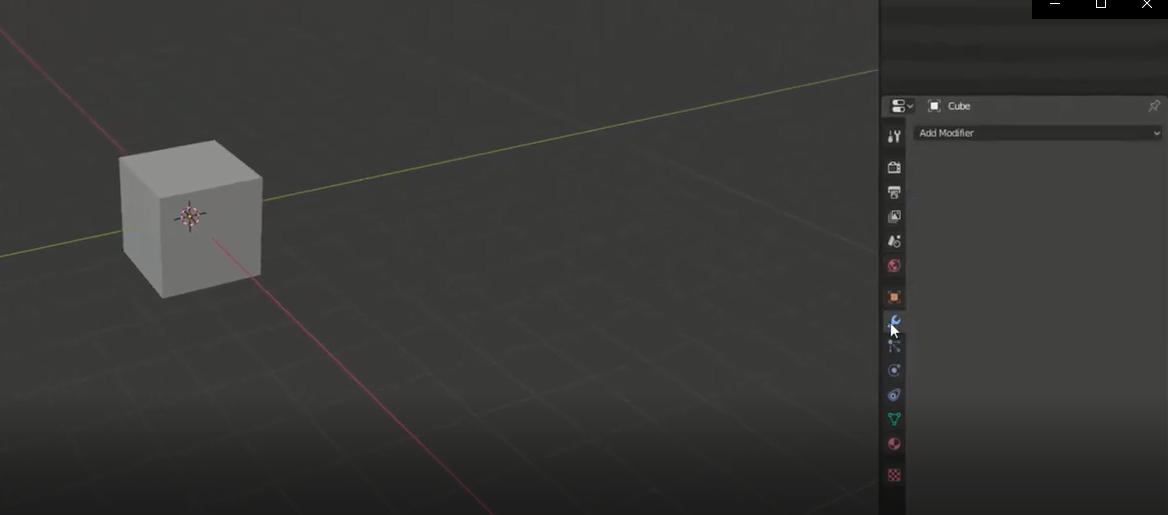
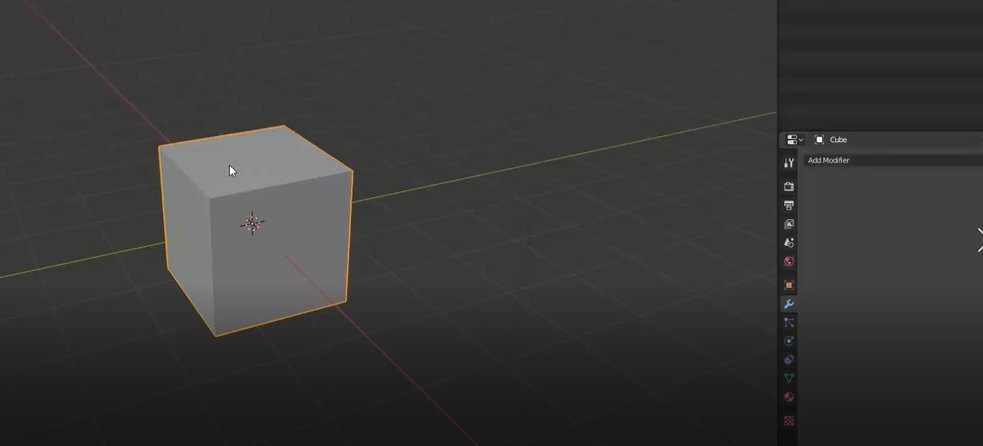
블렌더 안에서 display라고 볼 수 있는 게 두 개가 있다. 하나는 바로 스패너같이 생긴 요 기능이다.

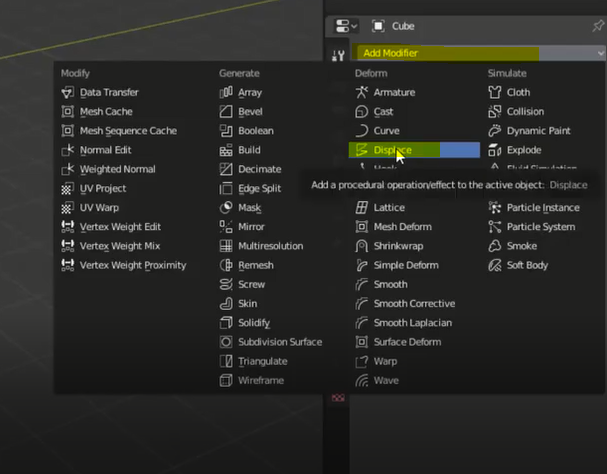
스패너를 누른 후 add Modifier를 누르면 Displace를 마주할 수 있다.

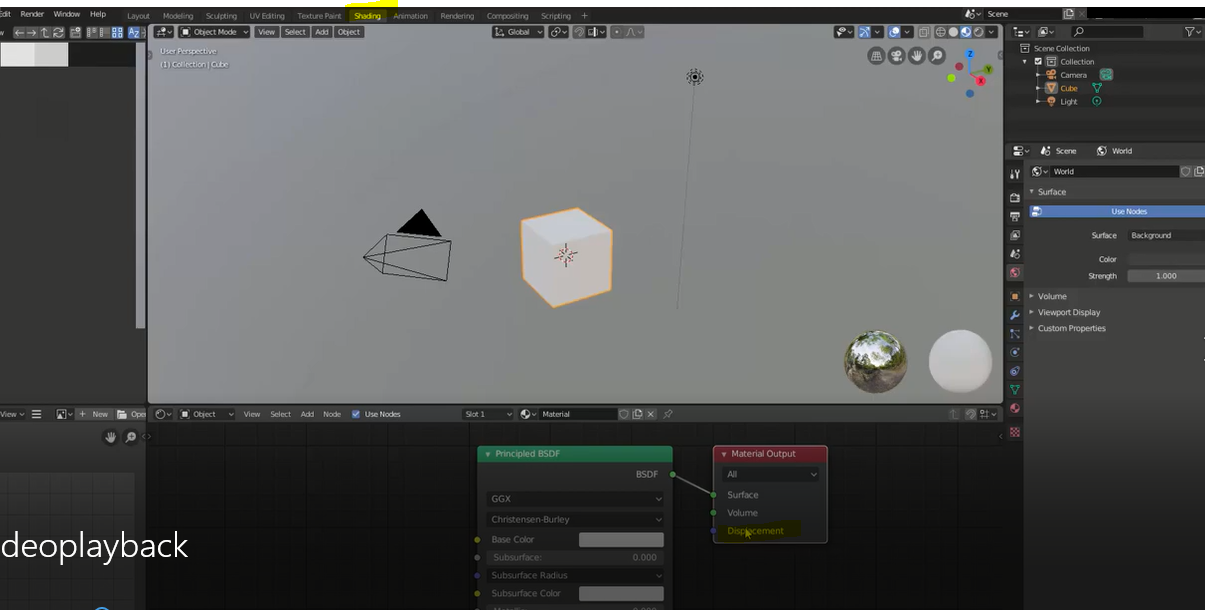
두 번째로는 shading work place에 와서 Material Output의 Displacement가 해당된다.

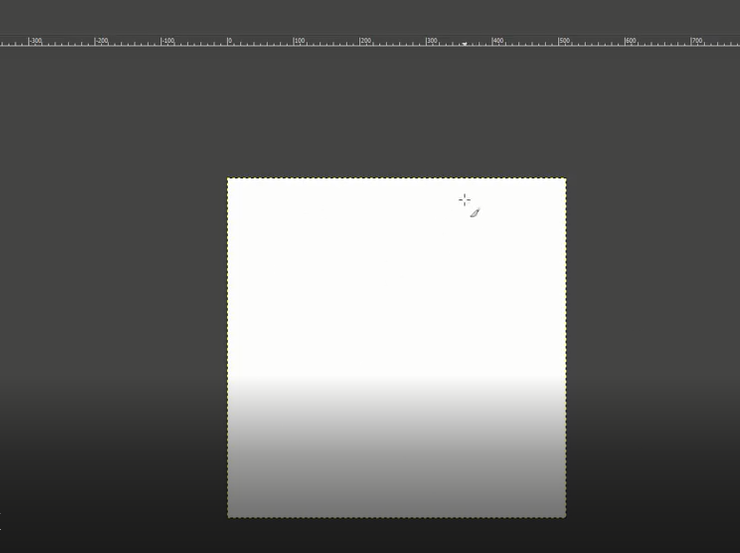
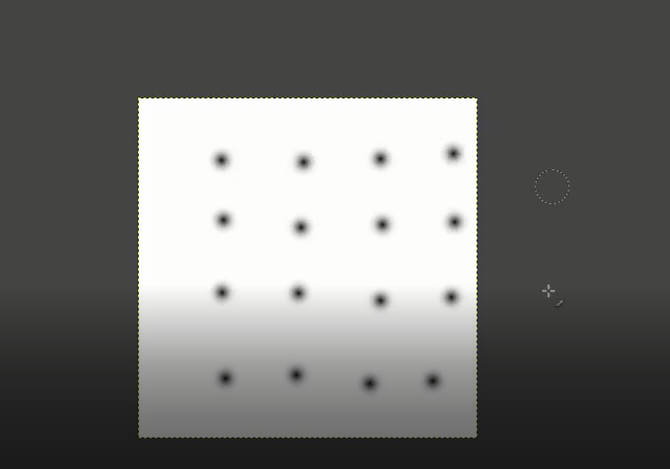
김프에 들어가서 너비 높이 512*512 로 설정을 한다. 파일 > 새 이미지 > 해당 숫자 입력
이제 display나 displacement를 사용할 수 있는 맵을 만들었다.
display나 displacement는 모두 같은 형식의 이미지를 사용하는데, 하얀색의 부분은 높게 처리되고 검은색 부분은 낮게 처리된다.

무슨 말인 지 모를 수 있으니 하얀색 부분 위에 검은색 점을 찍어봅시다.

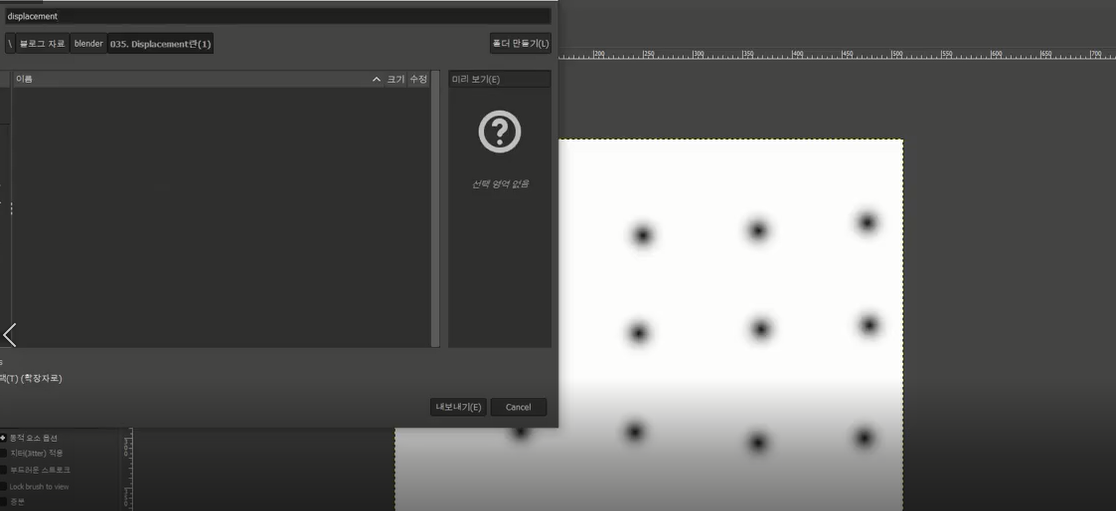
블렌더에 활용하기 위해 displacement.png로 이름을 설정하고, 파일>export로 내보내기를 한다.

우선 큐브를 지우고, shift+A를 통해 Mesh에서 Plane을 선택한다. 그 후, 스패너의 add modifier를 누른다.
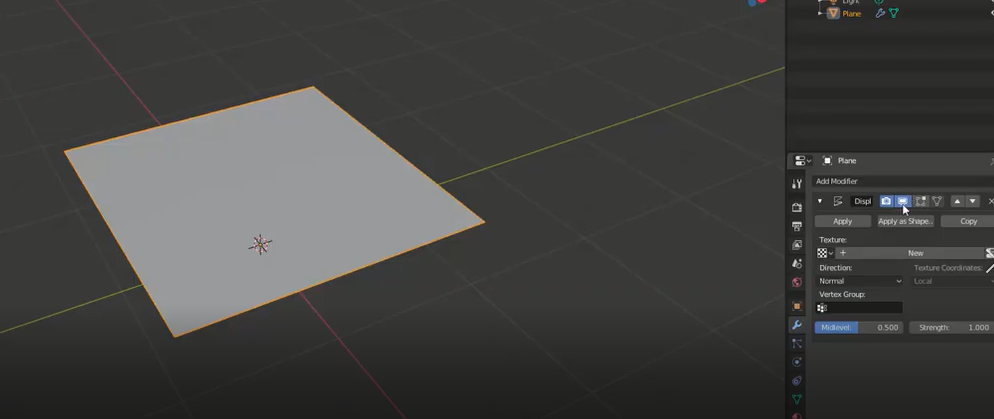
그리고 displacement를 선택한다.

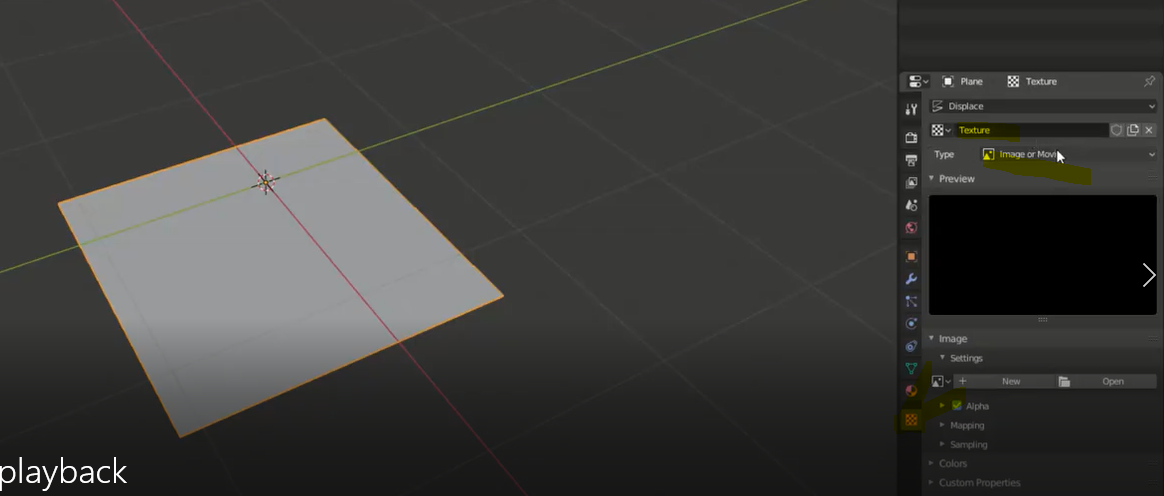
그럼 딱 보이듯, texture를 원하는 것을 알 수 있다.그래서 new를 눌러주고

텍스쳐로 간다. 텍스쳐로 가면 이미지나 뮤비냐 선택할 수 있는데, 밑에 있는 open을 눌러준다.
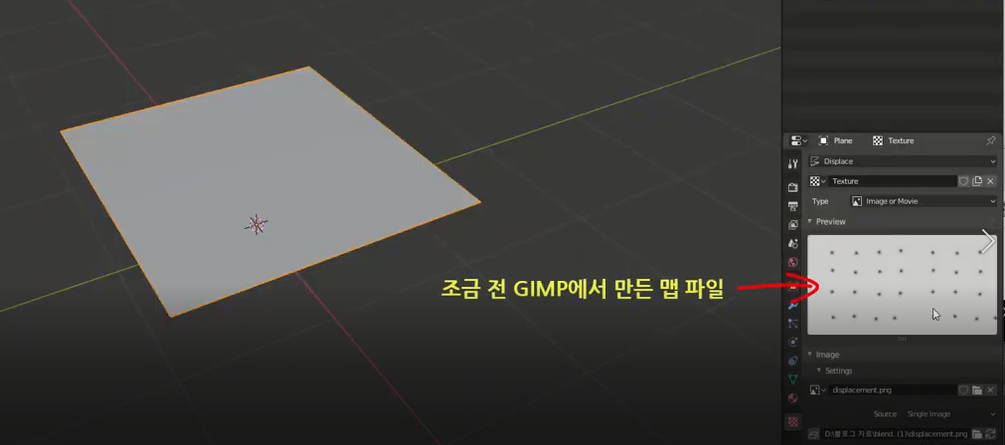
그리고 gimp에서 그린 displacement를 첨부한다.

아까 GIMP에서 그린 맵 파일이 선택되었음을 확인할 수 있다.
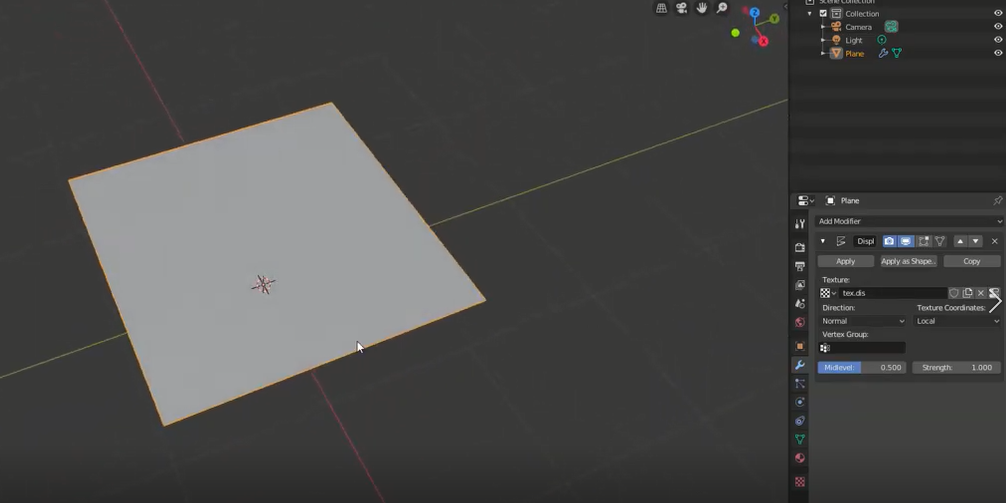
이름을 tex.dis로 변경한 후
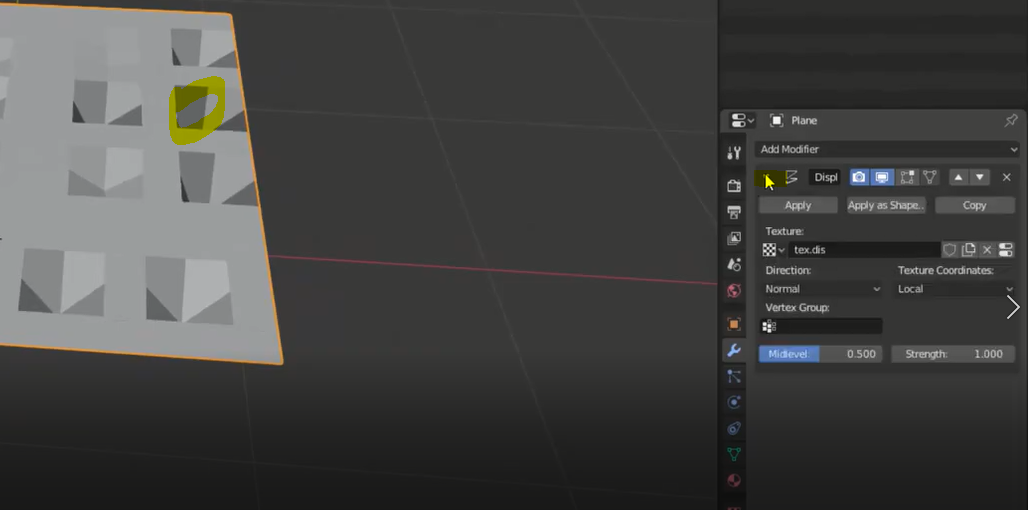
다시 스패너를 누르고 돌아와서 텍스처 항목의 tex.dis를 선택한다.

그리고 보면 아무런 변화가 없다. 그런데 변화가 없는 이유는 이 plane이 변할 수 있는 공간이 없기 때문이다.
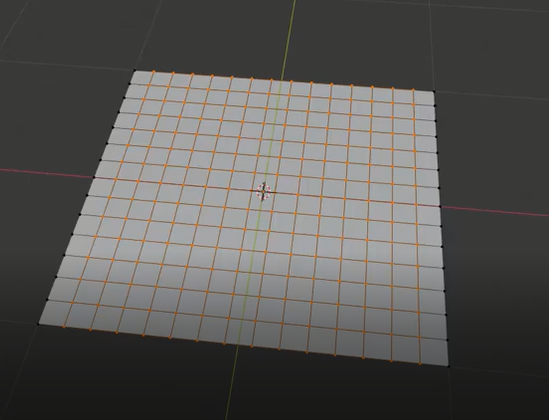
그니까 이 plane은 통으로 하나인데 이 plane을 잘게잘게 쪼개서

좀 이런 식으로 쪼갤 필요가 있다.(서랍 만들 때 참고하면 된다)

tap키를 눌러서 edit mode로 되게 한다.

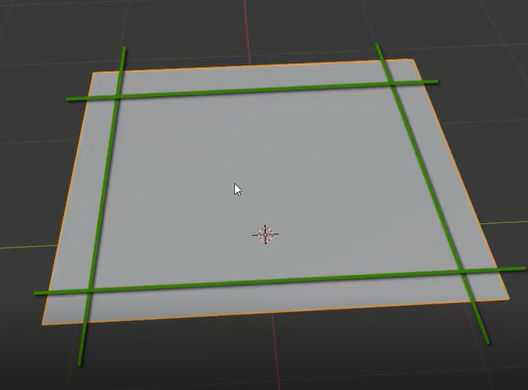
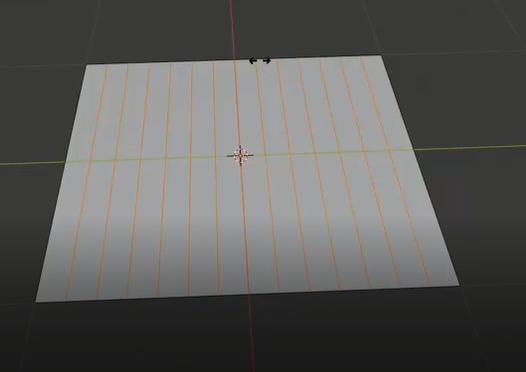
다시 ctrl+r키를 누르면 이렇게 노란색으로 나눠지는 모습을 볼 수 있다.

마우스 휠을 굴려 여러번 나눌 수 있게 한 후, 클릭하면 잘리게 된다.

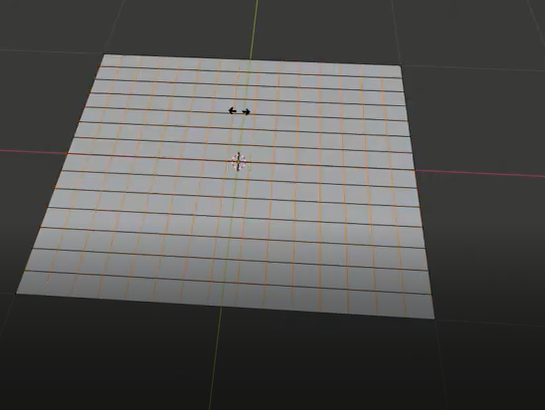
반대편으로 돌린 후 마찬가지로 자른다. (15번 자름)

plane이 여러 개 점들로 나눠지게 되었다.
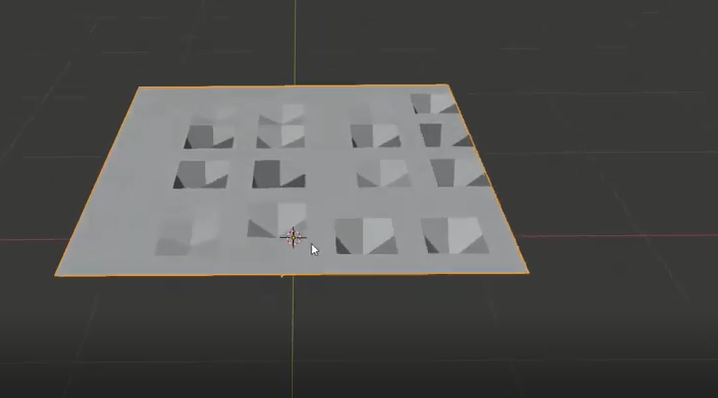
그리고 다시 object모드로 돌아가게 되면

울룩불룩한 모양임을 확인할 수 있다.

구멍이 들어간 걸 가만히 보면 가로 4개, 세로 4개 즉 GIMP에서 만들었던 그 그림이다!
display modifier는 이렇게 모양 자체를 변형시킨다.
이걸 더 세밀하고 부드럽게 내려가게끔 만들려면 얘를 edit mode로 들어가 훨씬 더 촘촘하게 나누면 된다.
하지만 촘촘하게 만들면 그에 따른 문제 역시 발생할 수 있다.

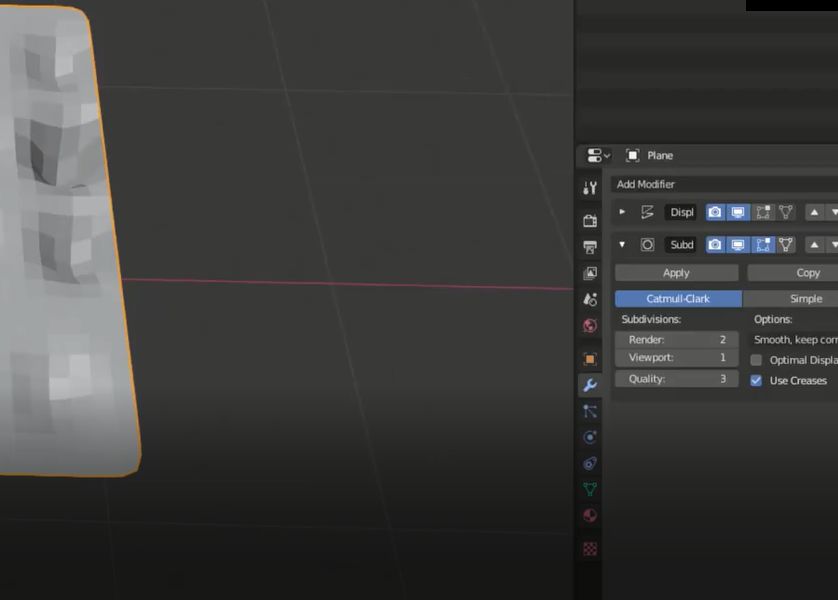
그리고 우리는 하나의 modifier만 넣었는데 지금처럼 이런 문제를 해결하기 위해서는 스패너>add modifier를 눌러서>subdivision surface를 선택한다.

그럼 좀 부드러워졌음을 알 수 있다.

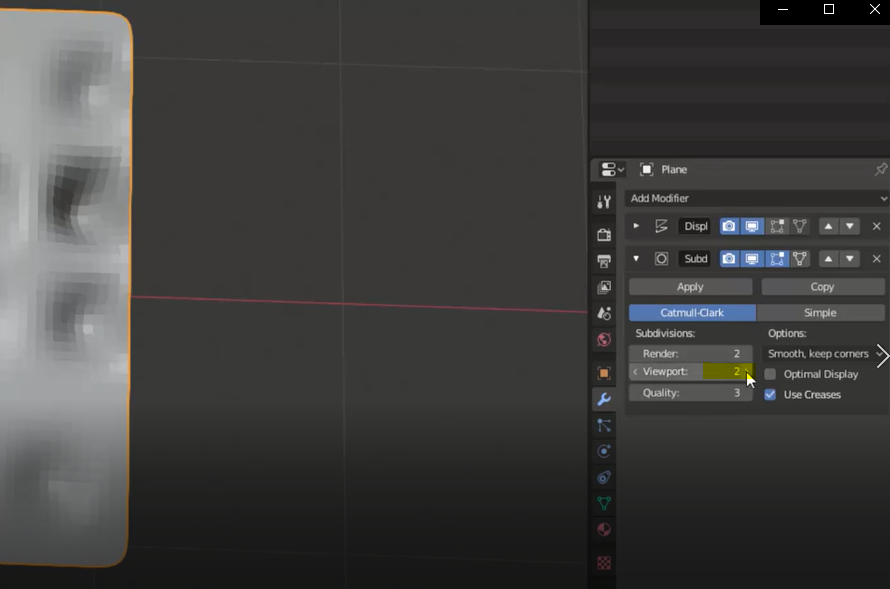
viewport의 숫자를 1에서 2로 올리면 더욱 부드러워진다.

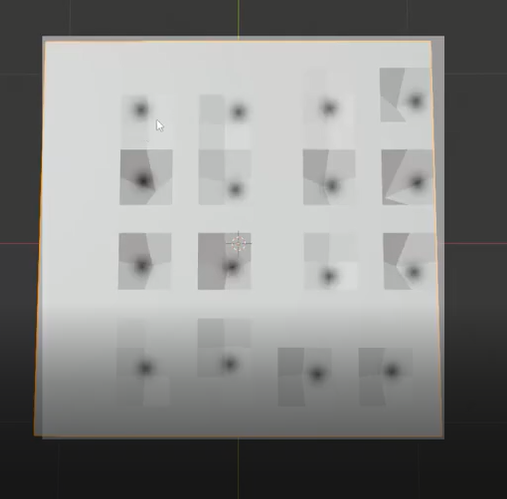
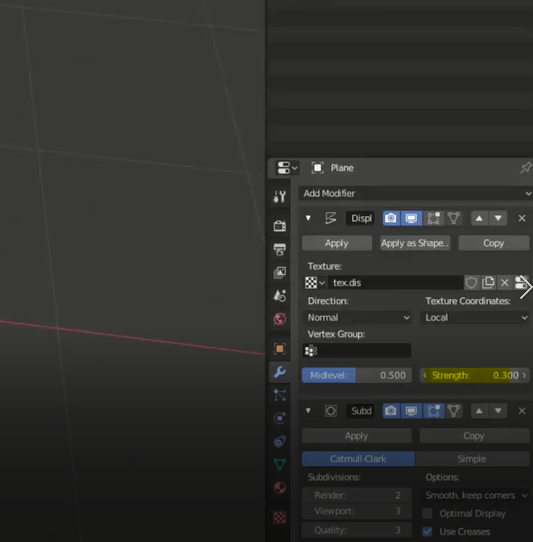
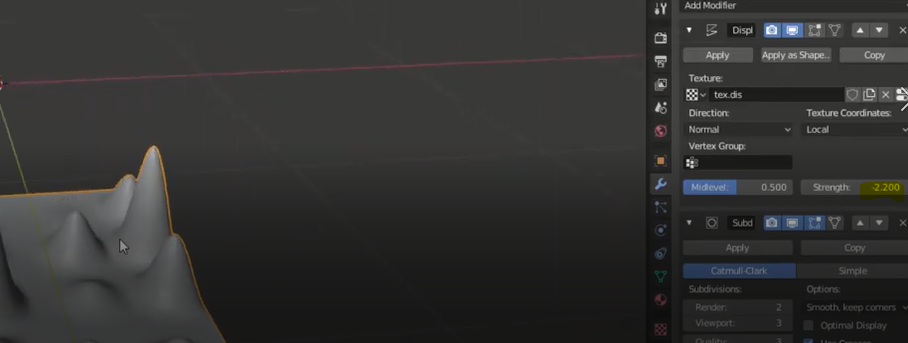
displacement의 modifier에서 strength를 낮춰주면

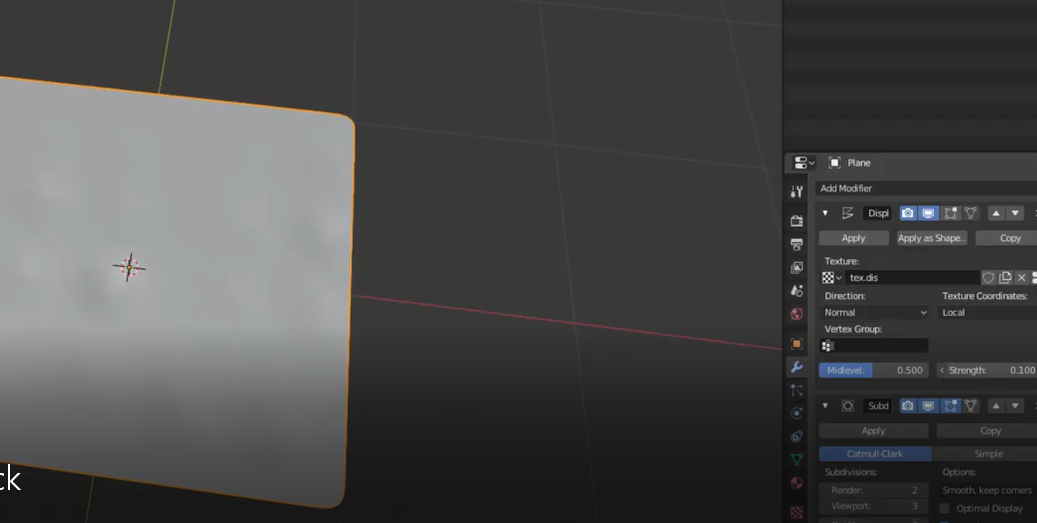
밑으로 내려가면서 구멍은 더 작아지게끔 된다.
왜 그런데 얘가 낮아졌을까? 아까 이야기했듯 하얀색 부분은 위로 올라가는데 위로 올라가는 그 역량 자체도 작아졌기 때문이다.

strength가 -가 되면 하얀색부분이 위로 올라가게끔 만들 수도 있다.
'Origin 그래프' 카테고리의 다른 글
| 서랍에 유리창문 다는 간단한 방법 (0) | 2020.04.07 |
|---|---|
| Displacement node :표면의 울퉁불퉁함 표현하기 (0) | 2020.04.07 |
| 나무서랍장 질감 표현하기 (0) | 2020.03.30 |
| 서랍장 서랍 만들기 (10분이면 가능해요) (0) | 2020.02.13 |
| 서랍장 만들기 : 누구나 깔끔하고 간편하게 가능한 꿀팁 有 (0) | 2020.02.12 |




댓글